摘要:通过用户研究,了解用户使用的设备分布情况,确定需要兼容的设备类型、屏幕尺寸。 设备类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
第一步:确定需要兼容的设备类型、屏幕尺寸
通过用户研究,了解用户使用的设备分布情况,确定需要兼容的设备类型、屏幕尺寸。
设备类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
屏幕尺寸:包括各种手机屏幕的尺寸(包括横向和竖向)、各种平板的尺寸(包括横向和竖向)、普通电脑屏幕和宽屏。
联合企邦响应式设计尺寸:1920-1280、1024、960、800、768、640、600、540、480、320
需要考虑的问题:
某个页面进行响应式设计时其适用的尺寸范围是哪些?比如,1688搜索结果页面,跨度可以从手机到宽屏,而1688首页,由于结构过于复杂,想直接迁移到手机上,不太现实,不如直接设计一个手机版的首页。 结合用户需求和实现成本,对适用的尺寸进行取舍。比如一些功能操作的页面,用户一般没有在移动端进行操作的需求,没有必要进行响应式设计。
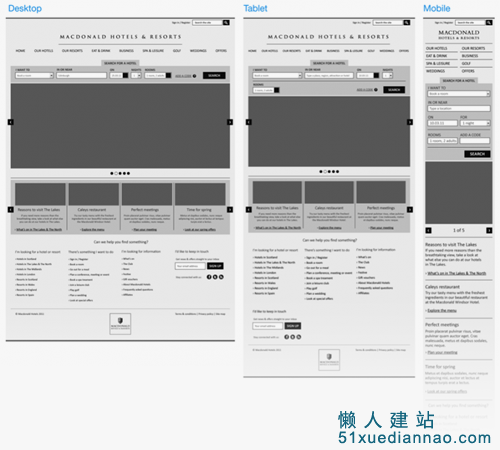
第二步:制作线框原型
针对确定下来的几个尺寸分别制作不同的线框原型,需要考虑清楚不同尺寸下,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等。这个过程需要设计师和前端开发人员保持密切的沟通。
第三步:测试线框原型
将图片导入到相应的设备进行一些简单的测试,可帮助我们尽早发现可访问性、可读性等方面存在的问题。

第四步:视觉设计
注意,移动设备的屏幕像素密度与传统电脑屏幕不一样,在设计的时候需要保证内容文字的可读性、控件可点击区域的面积等。
第五步:前端实现
与传统的web开发相比,响应式设计的页面由于页面布局、内容尺寸发生了变化,所以最终的产出更有可能与设计稿出入较大,需要前端开发人员和设计师多沟通。