摘要:响应式网页设计最初是由 Ethan Marcotte 提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。
概念
响应式网页设计最初是由 Ethan Marcotte 提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。
背景
移动互联网天下:2015年,移动互联网的数据流量超越PC端的流量。2015年双十一购物节京东移动端占比达到70%,苏宁易购移动端占比约62%,今年双十一移动端消费全面超越PC。
移动端入口:当用户希望通过手机来完成PC页的操作时,常见的是商家的运营微博,期文案足够吸引用户点击链接参加活动,如果该活动页没做响应式处理:页面体积大、请求多、体验差、兼容性差,层层阻碍最终导致用户放弃参加。
优势
开发成本低,门槛低
Native APP:Objective-C or Java – 学习成本高
Hybrid APP: 外壳+Web APP,需安装。
响应式Web APP:HTML5+JS+CSS – 门槛低,极易上手,迭代快
跨平台和终端且不需要分配子域
虽然可通过监测用户UA来判断用户终端后做跳转,但它还是分配了多个域,而响应式无需监测用户UA没有域的切换,只需根据终端类型来适配不同的功能模块与表现样式,它是跨平台和终端的,1页面适配多终端。
PC – http://www.sohu.com
Mobile – http://m.sohu.com
响应式:PC & Mobile – http://www.winnet.cc 无需跳转
本地存储
Web App可以利用本地存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。
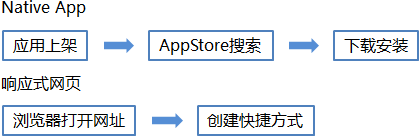
无需安装成本,迭代更新容易

更灵活、更方便的APP使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一