摘要:今天联合企邦建站小编分享下Wordpress手机版主题一篇文章,有位仁兄使用了WordPress移动端解决方案优化了他们的移动端产品,刚一上线就惊喜地发现原来有不少的朋友一直在用手机等移动客户端浏览博客,移动流量已经到了不得不重视的地步。之前这位仁兄一直用百度统计查看客户端信息,发现来自PC的流量占了绝大多数。

今天联合企邦建站小编分享下Wordpress手机版主题一篇文章,有位仁兄使用了WordPress移动端解决方案优化了他们的移动端产品,刚一上线就惊喜地发现原来有不少的朋友一直在用手机等移动客户端浏览博客,移动流量已经到了不得不重视的地步。之前这位仁兄一直用百度统计查看客户端信息,发现来自PC的流量占了绝大多数。
而移动流量却基本上可以忽略不计。直到有一天突然看到一篇文章才猛然醒悟不是来自移动客户端的流量少,而是一直以来博客都没有针对移动客户端做好体验优化。久而久之,搜索引擎不给关键字排名,直接浏览用户越来越少,也就导致了统计中的“忽略不计”的结果了。
搭建一个Wordpress手机主题移动版也不是一件难事,现在网上的Wordpress主题基本上都是自适应的,平板、手机和PC电脑等基本上都是兼容的,强大的Wordpress插件也可以让我们自定义Wordpress手机主题和样式,搭建一个WP手机站基本上就是分分钟钟的事情。
鉴于百度搜索引擎在国内强大的占有率,坑爹的百度还会针对没有手机端的网站页面进行转码,所以我们很有必要利用百度移动适配来做好移动百度的SEO优化。
WordPress手机主题移动版优化方案WPtouch安装使用百度移动适配设置
一、为什么要做好Wordpress手机主题移动版优化?
1、为了获取移动用户流量。使用手机、平板等移动终端上网和获取信息的用户越来越多,原来只能在PC上进行社交和娱乐活动,现在基本上可以在手机上操作了。加上近几年国内移动用户的增加,这其中蕴藏着无限的“机遇”。

2、为了获取搜索引擎移动版中更好的排名。使用手机上网的用户越来越多,百度等搜索引擎早在几年前就已经开始针对移动站点进行的索引优化,对于那些自适应网站,搜索引擎会优先考虑放在前面,增加他们的曝光度。
(1)以免费资源部落分别在百度PC端和百度移动端(m.baidu.com)的搜索结果为例,同样一个关键字会出现不同的搜索结果,有的甚至前十个搜索结果都不同。

(2)由于长期以来忽视了移动用户的体验,所以在百度移动端(m.baidu.com)搜索“免费PHP空间”排名不如PC端的百度搜索结果。

3、为了提升网站用户粘度。以前用户都是用PC来上网,现在用手机的时间大大超过了PC,我们自然应该调整策略来迎合大众的需要,毕竟没有用户网站的广告收入也是无从谈起。

二、快速制作Wordpress自适应主题的方法
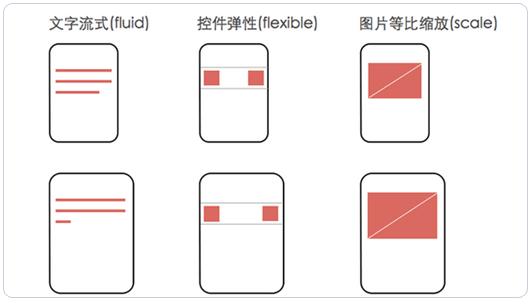
1、基本原则就是:文字流式,控件弹性,图片等比缩放。掌握了这三个技能,就可以制作出漂亮的网站移动主题了。

2、基本的CSS语法:
width:100%;宽度设置百分数
height:100%;高度设置百分数
display:none;隐藏不显示
text-overflow:ellipsis; 超出的文字用省略号
overflow:hidden; //超出隐藏
white-space:nowrap; //超出隐藏
3、加载不同的CSS方法:
(1)利用Wordpress自带的函数:wp_is_mobile()。用法:
< ?php if (wp_is_mobile() ): ?>
//这里写你要实现的代码
< ?php endif ;?>
//另一种用法
< ?php if ( wp_is_mobile() ){
echo '你正在使用移动设备浏览';
}else{
echo '你目前使用的不是移动设备';
} ?>
(2)wp_is_mobile()函数在wp-includes/vars.php,已经可以自动识别安卓、苹果等主流浏览器,你也可以根据国内的情况添加UC、QQ等浏览器。代码示例:
/**
* Test if the current browser runs on a mobile device (smart phone, tablet, etc.)
*
* @return bool
*/
function wp_is_mobile() {
if ( empty($_SERVER['HTTP_USER_AGENT']) ) {
$is_mobile = false;
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'], 'Mobile') !== false // many mobile devices (all iPhone, iPad, etc.)
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'], 'Opera Mobi') !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
return $is_mobile;
}
(3)利用CSS判断语句:@media screen and (最大)and(最小)。
用法示例:
@media screen and (min-width:200px) and (max-width:600px){
//移动CSS样式
}
//另外一种直接引用方法
感谢关注winseo.cc by 大连网站建设,大连网站制作、大连响应式设计第一品牌,联合企邦致力为企业用户提供高效、快捷、质量高的互联网技术服务。业务范围包括响应式网站制作、微网站、电商平台、微媒体、android/ios开发、域名注册、云主机及互联网技术服务。